
[홈페이지 하단 영역(푸터) 파헤치기]
홈페이지 제작 시 하단 영역에는 어떤 내용을 넣어야 하고, 어떻게 디자인해야 할까요?
홈페이지 푸터는 모든 페이지 최하단에 위치해 있습니다.
최하단으로 끝까지 스크롤을 내렸을 때 보입니다.
홈페이지에서 꼭 필요한 콘텐츠를 찾아갈 수 있도록 노출해 주는 영역이기도 합니다.
오늘은 '홈페이지 하단 영역(푸터) 파헤치기'를 준비했습니다.
- 푸터 구성하기
푸터는 버튼과 메뉴로 구성할 수 있고 텍스트만으로도 구성할 수 있습니다.
원하는 페이지의 메뉴를 빠르게 찾고, 다른 페이지로의 이동이 클릭 한 번이면 가능하도록 만드세요.
간혹 푸터는 스크롤을 끝까지 내려야만 보이는데 꼭 신경써야 하나 물어보시기도 합니다.
페이지의 내용이 많고 길어 스크롤을 끝까지 내려 하단 영역을 확인할 것 같지 않아 걱정이라면 푸터를 밑에 넣지 말고 왼쪽 끝이나 오른쪽 끝 영역에 노출시킬 수도 있습니다.
사이드 영역에 푸터 디자인을 잡아 보는 것도 또 다른 방법이 될 수 있습니다.
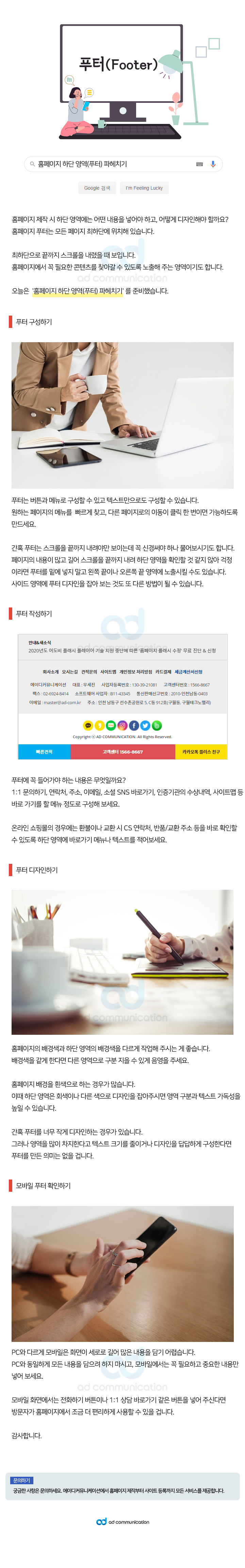
- 푸터 작성하기
푸터에 꼭 들어가야 하는 내용은 무엇일까요?
1:1 문의하기, 연락처, 주소, 이메일, 소셜 SNS 바로 가기, 인증기관의 수상내역, 사이트맵 등 바로 가기를 할 메뉴 정도로 구성해 보세요.
온라인 쇼핑몰의 경우에는 환불이나 교환 시 CS 연락처, 반품/교환 주소 등을 바로 확인할 수 있도록 하단 영역에 바로 가기 메뉴나 텍스트를 적어보세요.
- 푸터 디자인하기
홈페이지의 배경색과 하단 영역의 배경색을 다르게 작업해 주시는 게 좋습니다.
배경색을 같게 한다면 다른 영역으로 구분 지을 수 있게 음영을 주세요.
홈페이지 배경을 흰색으로 하는 경우가 많습니다.
이때 하단 영역은 회색이나 다른 색으로 디자인을 잡아주시면 영역 구분과 텍스트 가독성을 높일 수 있습니다.
간혹 푸터를 너무 작게 디자인하는 경우가 있습니다.
그러나 영역을 많이 차지한다고 텍스트 크기를 줄이거나 디자인을 답답하게 구성한다면 푸터를 만든 의미는 없을 겁니다.
- 모바일 푸터 확인하기
PC와 다르게 모바일은 화면이 세로로 길어 많은 내용을 담기 어렵습니다.
PC와 동일하게 모든 내용을 담으려 하지 마시고, 모바일에서는 꼭 필요하고 중요한 내용만 넣어 보세요.
모바일 화면에서는 전화하기 버튼이나 1:1 상담 바로 가기 같은 버튼을 넣어 주신다면 방문자가 홈페이지에서 조금 더 편리하게 사용할 수 있을 겁니다.
감사합니다.